お久しぶりです。灰村です。少し期間が開いてしまいましたが、前回から続き、HTMLとCSSの記事第二弾になります。
前回はHTMLを作成するときの環境、そしてプログラム的には背景色と文字色の変更をご紹介しました。
まだ見ていない方は下記の記事もみていただければと思います。
見出し
前回はただ文字を表示させるのみでしたが、そればかりだと見栄え的に微妙なので必ず最初には「見出し」をつけることをお勧めします。
と、言っても特別に専用タグを使うとかではなく単純に少し文字の大きさで違いを出しましょう。
しかし、さっきみたいに<p>タグで宣言してもいいのですがそれだと後から文字の大きさを変えて…などと面倒なので一発で文字の大きさを変えましょう。これはとても簡単なタグです。
<h1> HTMLとCSSの使い方を優しく解説 </h1>
<h2> HTMLとCSSの使い方を優しく解説 </h2>
<h3> HTMLとCSSの使い方を優しく解説 </h3>
<h4> HTMLとCSSの使い方を優しく解説 </h4>
<h5> HTMLとCSSの使い方を優しく解説 </h5>
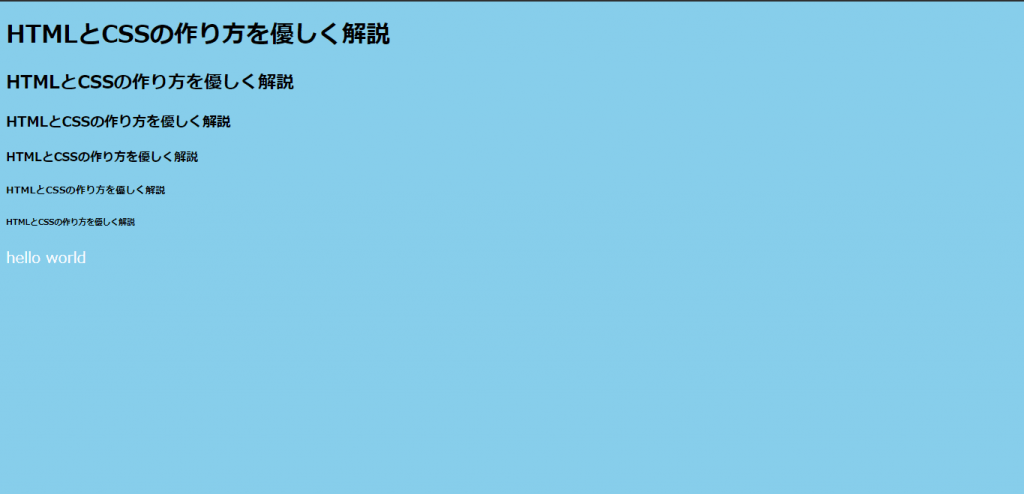
<h6> HTMLとCSSの使い方を優しく解説 </h6>と、表記します。するとブラウザ上ではこのように表示されます。

画像から分かるとおり<h1>~<h6>まであり<h1>が一番大きい文字サイズの見出しで、<h6>は一番小さい文字サイズの見出しです。
これを使い分けることによって強弱がつき見やすくなります。
今私のページは白文字で「hello world」と記載されているので上の文字も白くしましょう。
前回はCSSで文字色を変えたので今回はHTMLのほうで文字色を変えてみましょう。
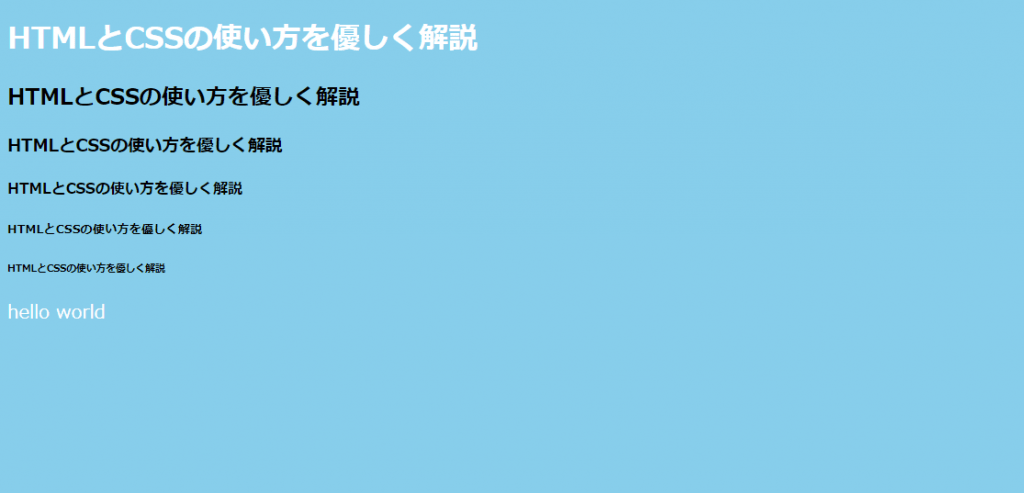
<h1><font color="white"> HTMLとCSSの使い方を優しく解説</font></h1>と、なります。これで画像のように<h1>の部分だけ白文字になりました。

こんな感じでHTMLでも色指定が出来ます。しかし、本文なのか装飾なのか分からなくなってしまうのでお勧めはしませんが、どうしてもCSSがバグって動かない場合は使ってみてもいいかもしれないですね。
写真
HPを見やすくするためには画像・動画はやはり必要不可欠です。
この記事にも完成図で画像を用いています。こうすることで完成した様子が分かりやすいですね。
今回は画像表記の仕方をご紹介します。
まずは、HTMLを保存しているフォルダに「img」というフォルダを作りそこに画像を保存してください。
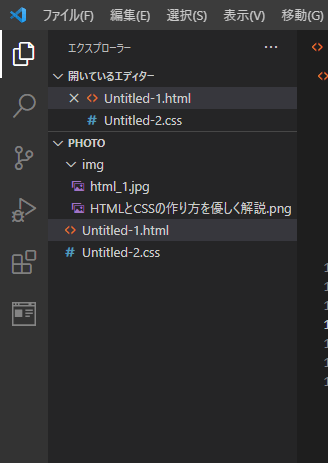
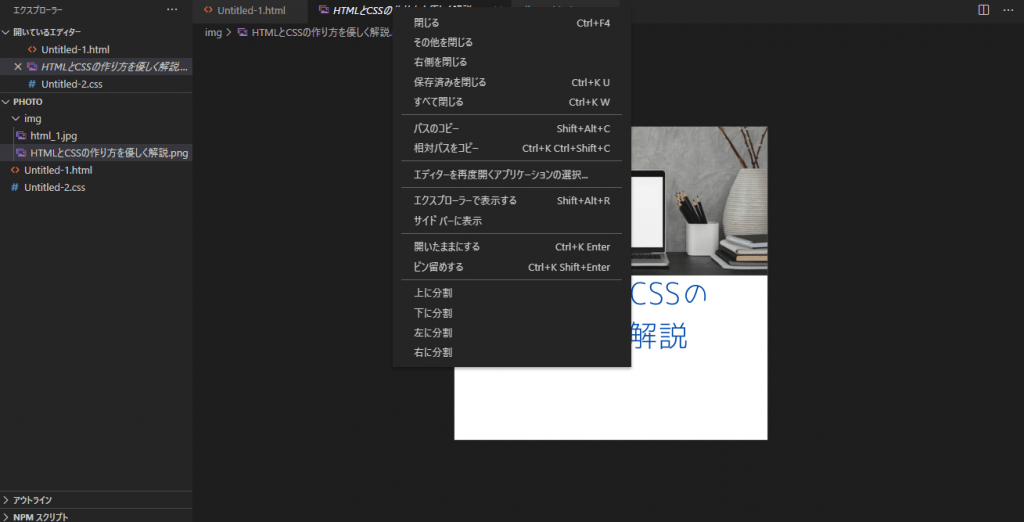
すると横にこのような感じで出ます。

この画像の部分をクリックして画像を開きます。上の名前表示をの部分を右クリックするとこのように出てきます。

その中の「パスをコピー」を選びパスをコピーしてください。
画像表記には<img>と呼ばれるタグを使用します。そしてその後ろに<src>という画像のあるURLを指定するものをつけます。
先ほどコピーしたパスをsrc属性のところに貼り付けることで画像が表示されます。
一度試しにパスを使用せず画像名のみで実行してみましょう。
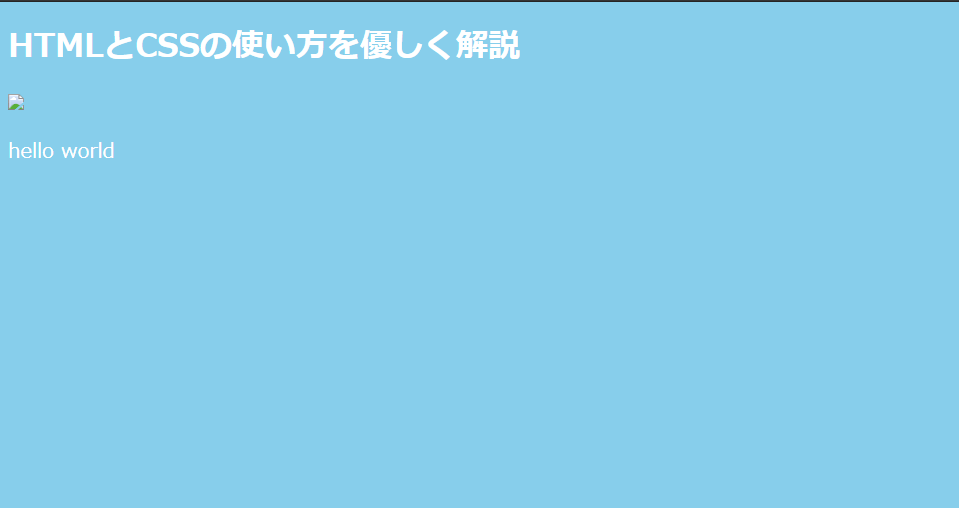
<img src="HTMLとCSSの作り方を優しく解説.png">はい、一見これでも表示されそうですがいざ実行するとこうなります。

画像が表示されるように命令されているもののURLがないためsrcでは画像を表示できない状態になります。
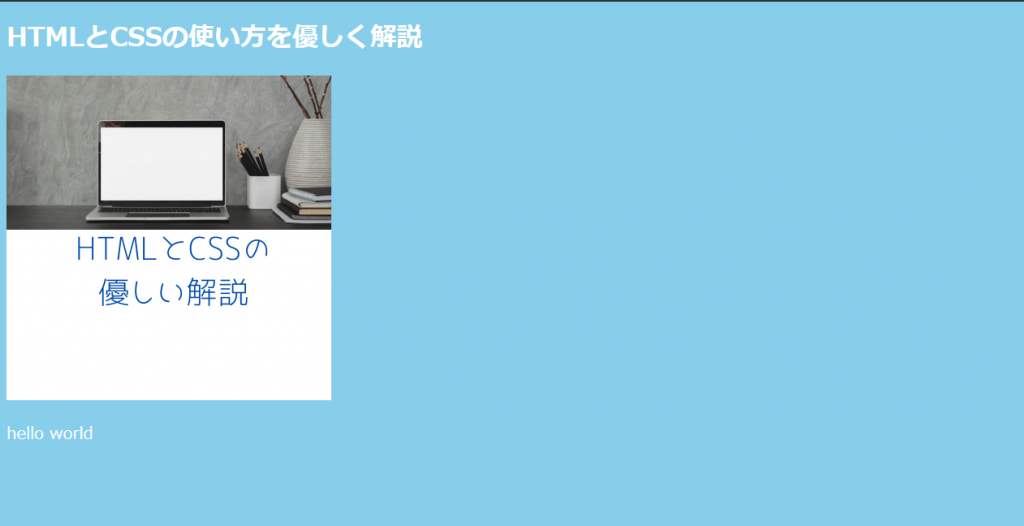
<img src="C:\Users\○○\Desktop\photo\img\HTMLとCSSの作り方を優しく解説.png">先ほど説明したようにパスをコピーして貼り付けることによりsrc属性の条件に合うため画像が表示されます。
(○○の部分はユーザー名が入りますので伏せております。)
さて、このようにパスをいれたので画像が表示されました。

まとめ
今回は「見出し」と「画像」について解説いたしました。
見出しは読み手を惹きつかせるものを作ることを心がけましょう。
画像についてはもっといろんな設定ができますが、それは次回にいたします。